
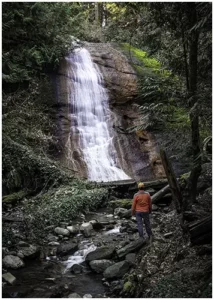
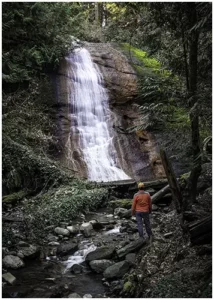
The Charming Northfield Falls in the Heart of Beach Estate Park
Looking to kill off an hour while in Nanaimo, BC? Just a short hop-skip and


Welcome to our guide to Photoshop tutorials for beginners: A Complete Beginner’s Tutorial for Learning Photoshop Basics! If you are new to Photoshop and eager to enhance your skills, you’ve come to the right place. Photoshop is a powerful tool used by photographers, designers, and artists. Learning its basics will unlock endless creative possibilities.
In this tutorial, we’ll explain all the important tools and functions. Understanding the interface, customizing preferences, navigating layers, and mastering Photoshop tools.
So grab your creative spirit and let’s dive into the exciting world of Adobe Photoshop!
In this section, we will dive deeper into the fundamentals of using Adobe Photoshop. After finishing this section, you will understand the Photoshop interface well and be prepared to discover its powerful features.
When you first open Adobe Photoshop, you may be overwhelmed by the multitude of panels, menus, and tools. We’ll break it down for you and help you navigate the interface like a pro. Understanding the different components of the Photoshop interface is crucial for using the software effectively.
Here’s a step-by-step guide to help you become familiar with the Photoshop interface:
Before diving into Photoshop, it’s essential to configure the preferences to optimize your experience. These preferences can be tailored to suit your specific needs and workflow.
Some initial preferences you can consider are:
Customizing preferences in Photoshop will improve its performance and enhance your workflow efficiency.
Now that we’ve unveiled the Photoshop interface and configured initial preferences, you’re ready to embark on your Photoshop journey!
Learn how to use Photoshop with these easy-to-follow instructions. Gain confidence in using the essential features for creating and editing images.
Before diving into the world of Photoshop, the first step is to open and set up your images. Here’s a simple guide to help you get started:
Layers are a fundamental concept in Photoshop, and understanding how they work is crucial for creating and organizing your project.
Follow these steps to dive into the world of layers:
| Layer Function | Shortcut |
|---|---|
| Create a new layer. | Ctrl+Shift+N |
| Rename a layer. | Double-click on the layer name in the Layers panel. |
| Change the order of layers. | Drag and drop layers in the Layers panel. |
| Toggle the visibility of a layer. | Click on the eye icon next to the layer. |
| Apply layer styles. | Click on the "Layer Style" button at the bottom of the Layers panel. |
In this section, we will explore some of the essential tools in Adobe Photoshop that are widely used in various design projects. Understanding these tools will empower you to create stunning visuals and enhance your creative skills. Let’s dive in and take a closer look at two key tools: the Brush Tool and the Selection Tool.
The Brush Tool is a versatile tool that allows you to paint and make various adjustments to your images. With the Brush Tool, you can create realistic brush strokes, add texture, and even apply filters and effects to your artwork. Mastering this tool will give you greater control over your designs and unleash your creativity.
Here are some tips and techniques to get the most out of the brush tool:
The selection tools in Photoshop are essential for isolating specific areas of an image and making precise edits. There are several selection tools available, including the Marquee, Lasso, and Magic Wand tools, each with its own strengths and applications.
Here are some techniques for utilizing these selection tools effectively:
By understanding and utilizing these selection tools, you can isolate and manipulate specific parts of your images with ease, making your designs stand out.
| Tool | Description |
|---|---|
| Brush Tool | A versatile tool for painting and making adjustments to your images. Provides control over brush size, settings, blending modes, and keyboard shortcuts. |
| Marquee | The Marquee Tool allows you to create precise rectangular or elliptical selections. |
| Lasso Tool | The Lasso Tool enables you to make precise freehand selections. |
| Magic Wand Tool | Selects areas with similar colour tones. |
In this section, we will provide you with beginner-friendly Photoshop projects that will help you practice and apply the skills you have learned so far. These projects are designed to be easy to follow and will allow you to experiment and gain confidence in using Photoshop.
The double exposure effect is a popular technique that combines two or more images to create a unique and artistic composition. It can be used to create stunning visuals, whether you’re creating digital artwork or editing a photograph.
Here are the steps to achieve this effect:
By following these steps, you can create a stunning double exposure effect in Photoshop, blending two images together to create a unique and artistic composition.
Changing the background of an image can completely transform its look and feel. Whether you want to create a postcard-worthy scene or remove distractions from a photograph, Photoshop offers powerful tools to help you change backgrounds seamlessly. Follow these steps to swap backgrounds in Photoshop:
By following these steps, you should be able to successfully swap the background of your image using Photoshop.
| Benefits of Practising Easy Photoshop Projects | Tips for Successful Practice |
|---|---|
| Gain hands-on experience with Photoshop tools and techniques. | Start with simple projects and gradually tackle more complex ones. |
| Develop your creative eye and learn to explore different design possibilities. | Don't be afraid to experiment and try out different approaches. |
| Build confidence in using Photoshop and expand your skill set. | Take advantage of online tutorials and resources for additional guidance. |
This section will guide you through the process of working with text and graphics. By mastering these techniques, you’ll be able to create visually appealing designs that effectively communicate your message.
Adding text to a photo in Photoshop is a straightforward process. Here’s a step-by-step guide:
Here are the steps for combining photos and graphics in Photoshop:
This section focuses on image adjustments and photo enhancements in Adobe Photoshop, allowing you to take your photos to the next level. By mastering these techniques, you can fix and enhance the colours of your images through colour correction and remove blemishes and imperfections using retouching basics.
Colour correction is a crucial step in achieving the desired look for your photos. With Adobe Photoshop, you have the power to fix and enhance the colours to make your images truly stand out. The colour correction tools and techniques available in Photoshop provide precise control over hue, saturation, and brightness, allowing you to adjust individual colours or the overall colour balance of your photo.
Using Photoshop in a non-destructive manner allows you to make edits to your images without permanently altering the original image data. Here are the instructions for a non-destructive workflow in Photoshop:
By following these instructions, you can work non-destructively in Photoshop, allowing for greater flexibility and control over your editing process while preserving the original image data.
Enhancing image colour goes beyond fixing issues. It involves boosting the visual impact of your photos by making the colours more vibrant and eye-catching. With tools like Vibrance and Saturation, you can selectively enhance colours while preserving skin tones and avoiding colour clipping. By making careful adjustments to these tools, you can make your photos come alive and evoke the desired mood and atmosphere.
Retouching allows you to remove blemishes and imperfections from your photos, giving them a polished and professional look. Photoshop provides a range of retouching tools and techniques to help you achieve flawless results.
Here are the steps for using retouching tools in Photoshop:
Healing Brush Tool:
Spot Healing Brush Tool:
Clone Stamp Tool:
By following these steps, you can effectively use retouching tools like the Healing Brush Tool, Spot Healing Brush Tool, and Clone Stamp Tool in Photoshop to remove unwanted objects, blemishes, and imperfections from your images.
Remember, mastering retouching is all about practice and attention to detail. It’s important to work with zoomed-in views and use a light touch to maintain a natural appearance. Regularly evaluate and compare the retouched areas with the original image to ensure a consistent and realistic outcome.
This section is dedicated to ambitious learners who are eager to take their Photoshop skills to the next level. Below, you will find advanced tips and techniques that will help you enhance your editing capabilities and unlock new creative possibilities.
Layer masks are a powerful tool in Photoshop that allow you to make targeted adjustments to an image without permanently altering the original. By using layer masks, you can selectively reveal or hide different parts of a layer, providing precise control over your edits and seamlessly blending multiple images together. This non-destructive editing technique is a game-changer and can save you time and effort in your editing workflow.
The Free Transform and Warp tools are essential for transforming and reshaping images in Photoshop. With the Free Transform tool, you can resize, rotate, skew, and distort an image to fit your desired dimensions. The Warp tool, on the other hand, allows you to manipulate the shape of an image, giving you the ability to create realistic perspective effects, distortions, and transformations. These tools provide a wide range of creative possibilities and give you full control over the final look of your images.
In Adobe Photoshop, part of the Adobe Creative Cloud, saving and exporting your creations is an essential step in preserving your work and sharing it with others. Understanding the different file formats and knowing how to prepare your files for web and print is crucial to ensuring high-quality exports. In this section, we will demystify file formats and provide best practices for preparing your files for various purposes.
You have a variety of file formats to choose from, each with its own advantages and use cases. Here are some commonly used file formats and their recommended applications:
Choosing the right file format depends on your intended use, including considerations for preset qualities in Adobe Photoshop. If you’re unsure, consider consulting the requirements or preferences of the platform or medium where your creations will be displayed, keeping in mind the integration with Adobe Creative Cloud environments.
When preparing your files for web and print, there are some important considerations to achieve high-quality exports:
By following these best practices, you can ensure your Photoshop creations are optimized for their intended use, whether it is for online sharing or printing.
In order to stay ahead in the ever-evolving world of digital design, it is crucial for Photoshop enthusiasts to keep their skills up-to-date with the latest updates and features. Adobe Photoshop regularly releases updates that introduce new tools, enhancements, and improvements, allowing users to unlock their creative potential and take their projects to new heights.
One way to stay current with Photoshop updates is to explore the recent features introduced in the Adobe Photoshop beta. The beta version of Photoshop provides users with the opportunity to test out new tools and features before they are officially released. By participating in the beta program, you can provide valuable feedback to Adobe while also gaining early access to cutting-edge features.
As technology continues to advance, artificial intelligence (AI) is playing an increasingly significant role in various industries, including design and photography. In Adobe Photoshop, AI-powered tools are revolutionizing the editing process, making complex tasks easier, and opening up new creative possibilities.
The integration of AI-powered tools in Photoshop enables users to accomplish tasks faster and with greater precision. From intelligent automations and suggestions to advanced image recognition and content-aware adjustments, these tools leverage the power of AI to simplify workflows and enhance the editing experience.
By embracing AI-powered tools, you can tap into the potential of this emerging technology, transforming the way you work in Photoshop. AI can assist you in creating stunning, professional-grade designs with greater ease and efficiency.
Yes, absolutely! Learning Photoshop on your own is indeed possible. With the abundance of online tutorials, resources, and practice exercises available, you can acquire the skills and knowledge needed to master Photoshop basics. It’s important to dedicate time and commitment to learning, practicing regularly, and experimenting with different tools and techniques. By following structured tutorials and actively engaging in hands-on projects, you can gain the confidence and proficiency required to navigate Photoshop independently.
Discover essential Photoshop skills for beginners: mastering selection tools, understanding layers, and learning basic retouching techniques. Start with these fundamentals to build a solid foundation in Photoshop.
To keep track of Photoshop tools, utilize tutorials, practice regularly, and refer to the official Adobe documentation for guidance. Familiarize yourself with keyboard shortcuts to speed up your workflow.
The best way to learn and remember Photoshop shortcuts is through consistent practice, utilizing online tutorials, cheat sheets, and keyboard overlays for quick reference and reinforcement of key commands.

Looking to kill off an hour while in Nanaimo, BC? Just a short hop-skip and

Photography can be a fulfilling and enjoyable hobby that brings a creative outlet to your

Welcome to our guide to Photoshop tutorials for beginners: A Complete Beginner’s Tutorial for Learning